|
Hotbox Type: Dial |
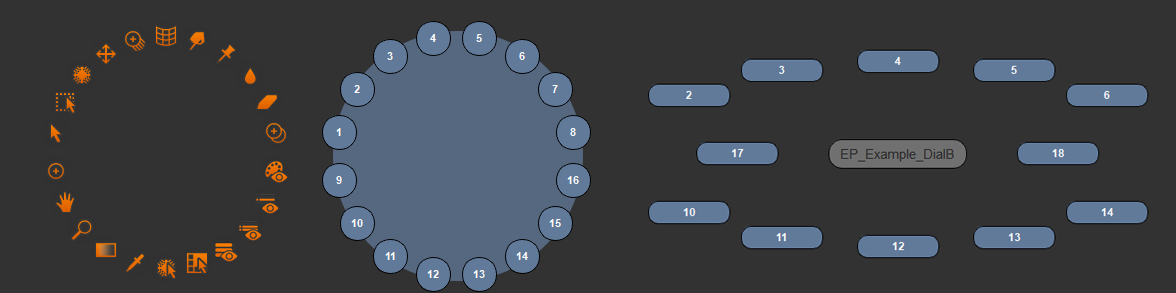
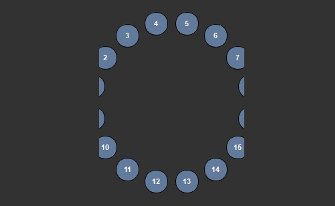
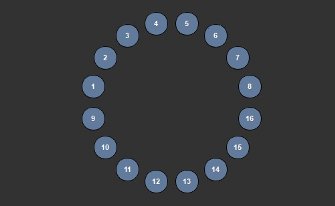
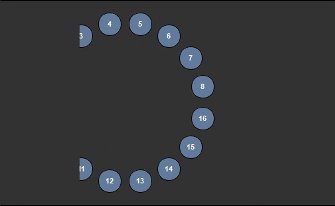
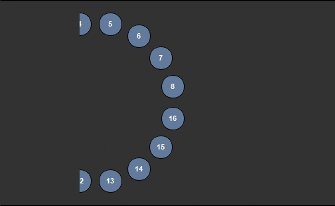
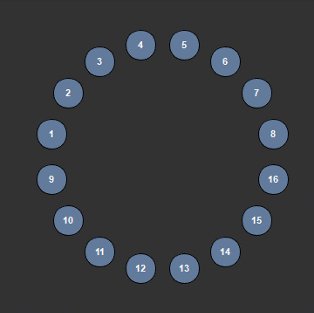
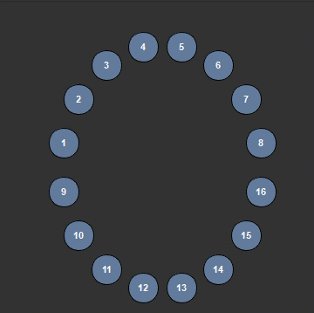
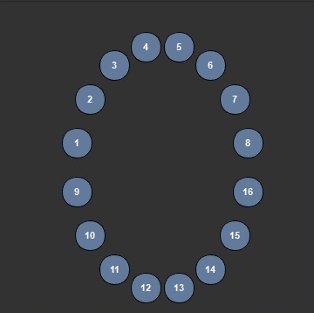
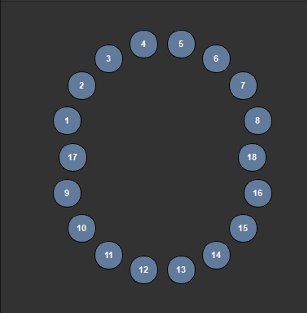
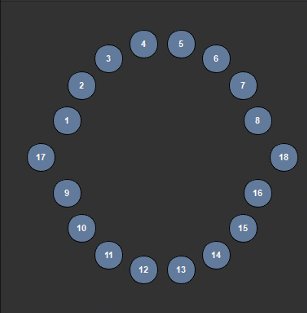
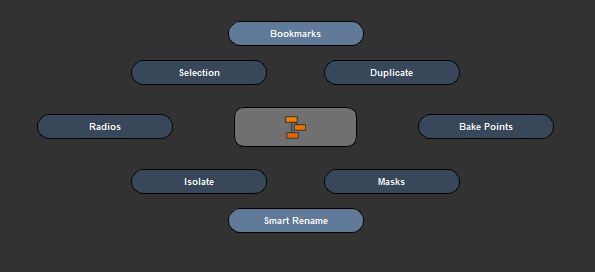
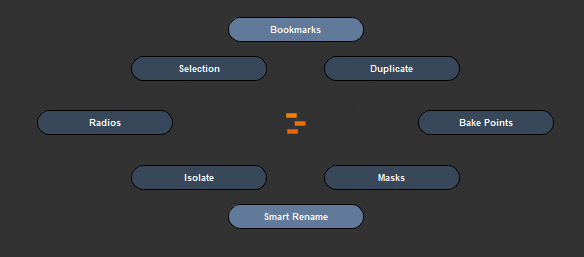
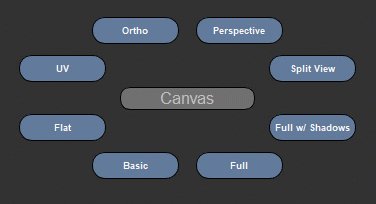
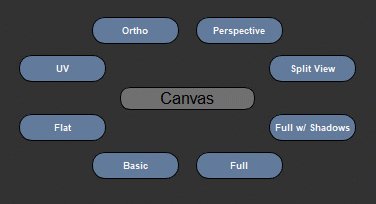
Three separate examples of Dial Hotboxes. The first two have their Center Buttons hidden
The second one has a backdrop, the third one has a squash factor and custom button positioning.

Dial Hotboxes come with a set of specific options on top of the general behavior and preset options
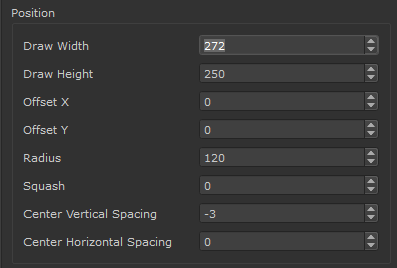
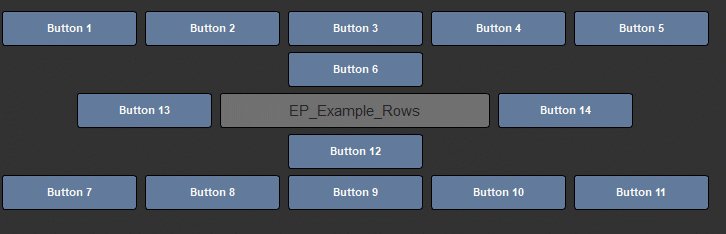
The Position Section affects the automatic distribution of buttons
|
|
Individual Button positions can be changed in the Button Settings |
Available Position Settings for Dial Menu

- Draw Width / Height
Determines the Bounding Box of the Dial Menu.
If your Menu is cut off you need to increase these values
|
|
Aiming terminates at the edge of the Bounding Box |
Example of increasing the Draw Size to accommodate the position of buttons

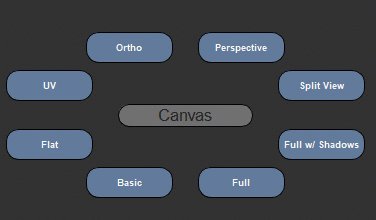
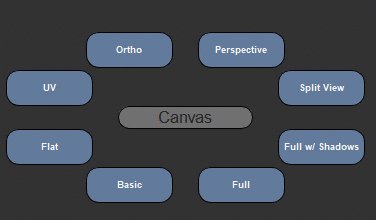
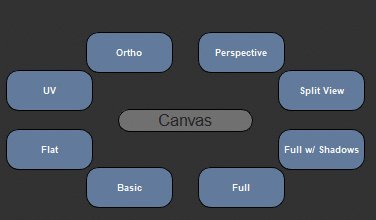
- Offset X
Offsets the Positioning of Buttons with the given value within the Bounding Box defined by the Daw Width/Height
Example of offsetting the button position along X

- Offset Y
Offsets the Positioning of Buttons with the given value within the Bounding Box defined by the Daw Width/Height
|
|
Different from Offset X, Offset Y works per Section (Top, Bottom..) |
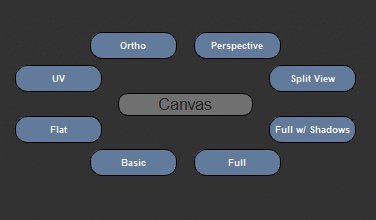
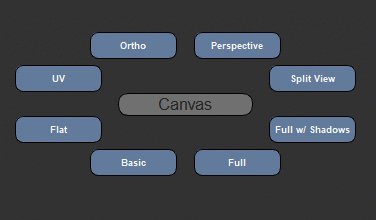
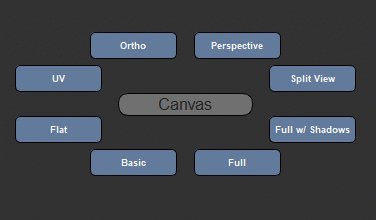
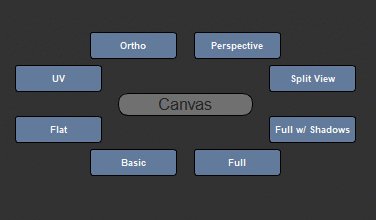
Example of offsetting the button position along Y

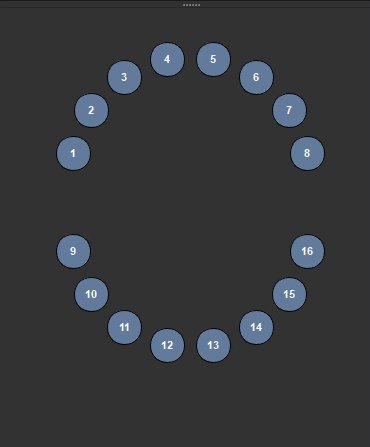
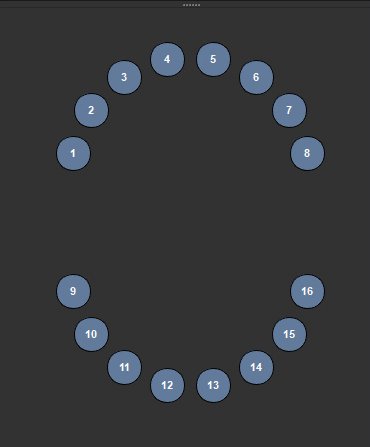
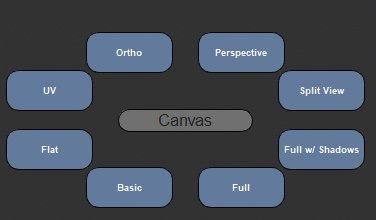
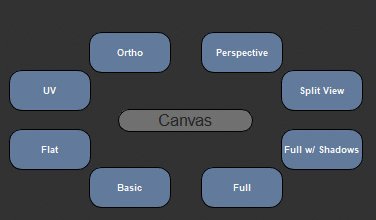
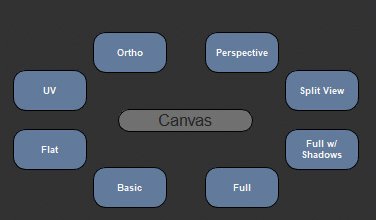
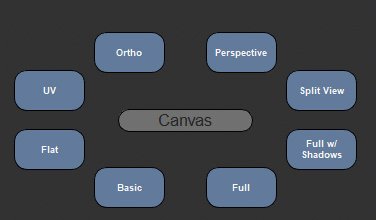
- Radius
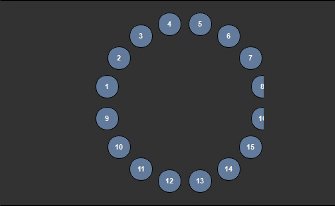
Determines the Radius of the Dial
|
|
If the Hotbox seems cut off increase the Daw Width/Height |
Example of increasing radius

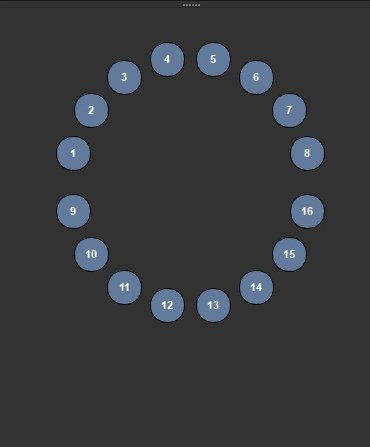
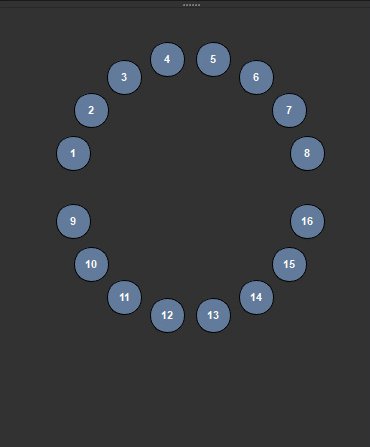
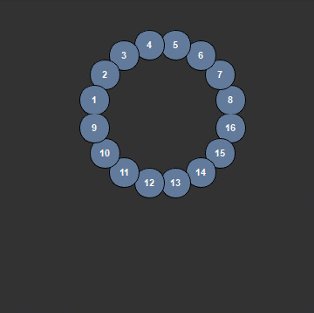
- Squash
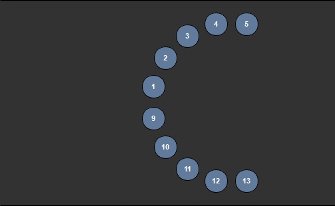
Squashes the Menu. Negative values squash along Y, positive values along X
|
|
If the Hotbox seems cut off increase the Daw Width/Height |
Example of changing the squash

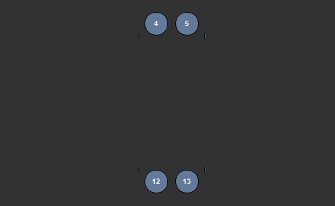
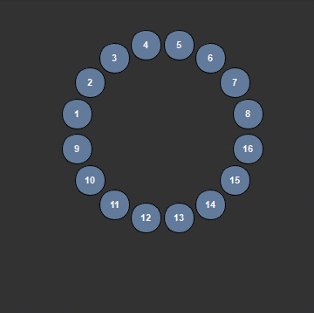
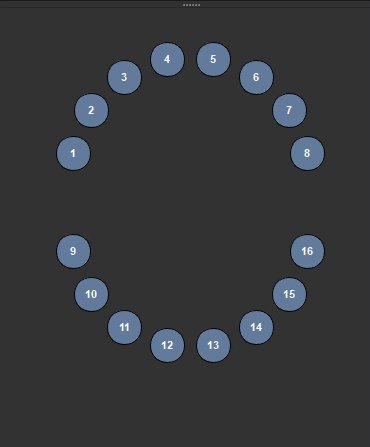
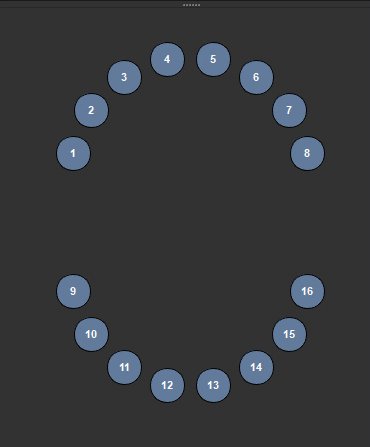
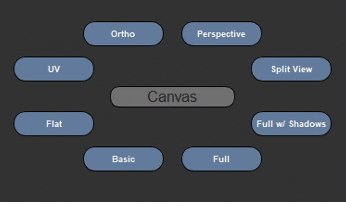
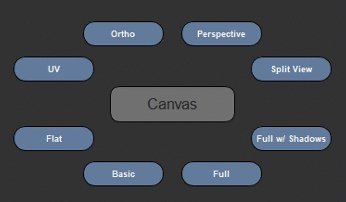
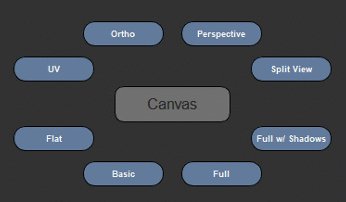
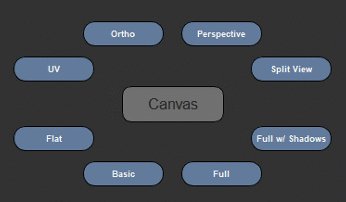
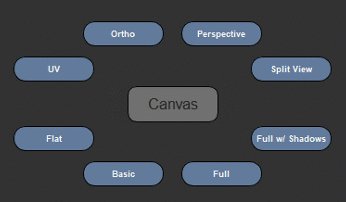
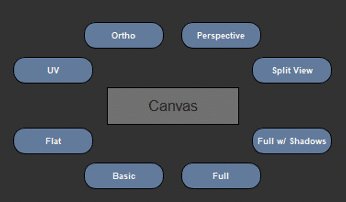
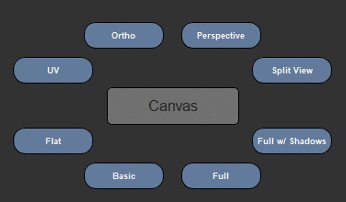
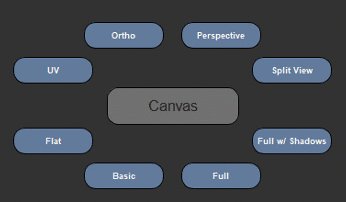
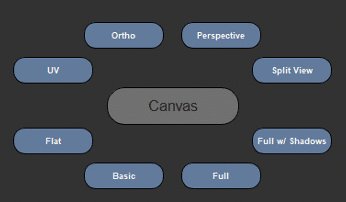
- Center Vertical Spacing
This determines the size of the center row between the top and bottom section
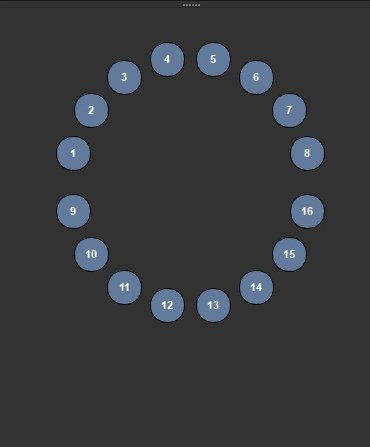
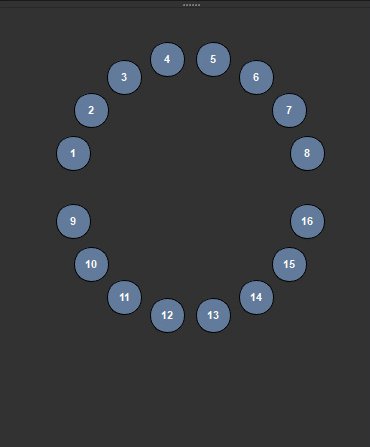
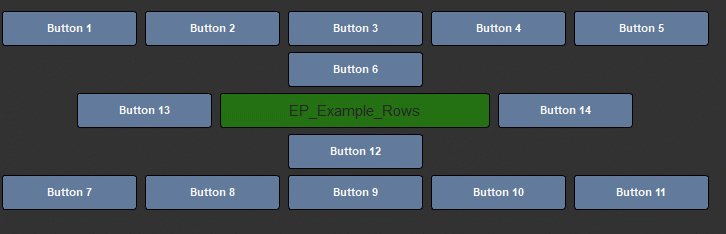
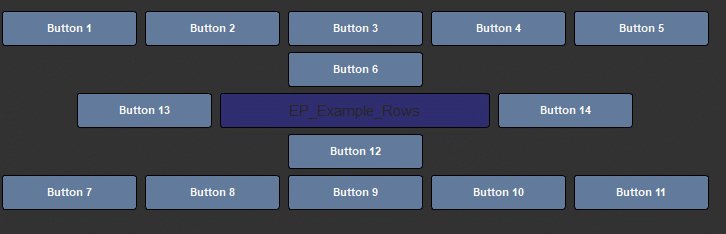
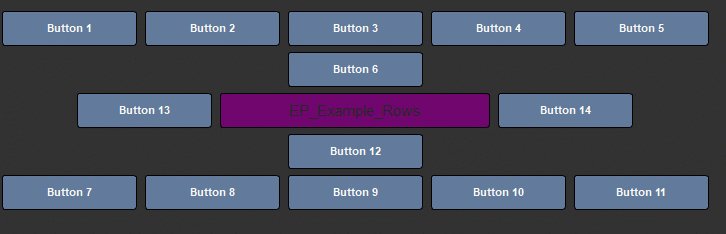
Example of increasing the Center Vertical Spacing

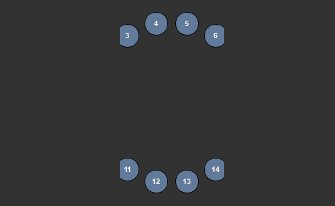
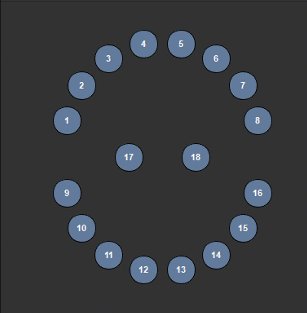
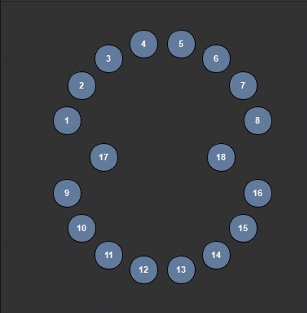
- Center Horizontal Spacing
If Buttons have been defined for the Center Section, this determines the horizontal spacing between the center of the menu and the buttons to the left and right
of it.
Example of increasing the Center Horizontal Spacing with two buttons
defined in the center section

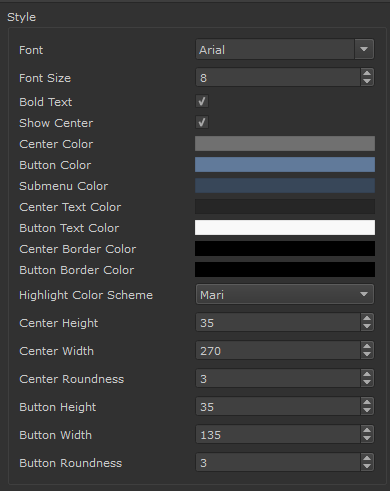
The Style Section affects the general look of the buttons.
|
|
Styles can be overwritten per Button in the Button Settings |
Available Style Settings

- Font
Determines the font used for buttons
- Font Size
Determines the font size used for buttons
- Bold Text
Sets the Font used for Buttons to use bold lettering
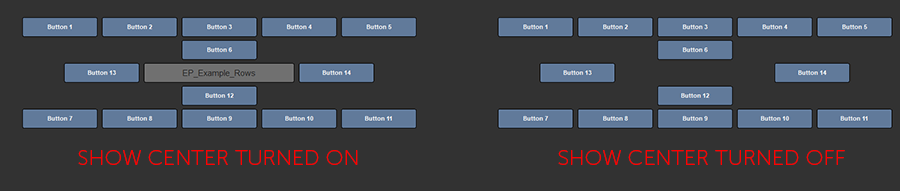
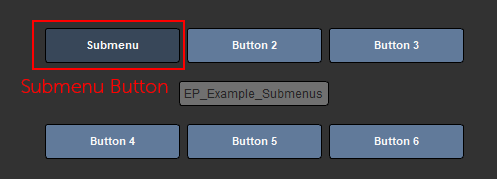
- Show Center
Determines the visibility of the Center Identifier Button of a Hotbox

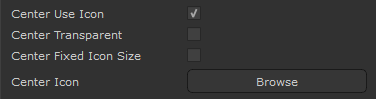
- Center Use Icon
Allows you to replace the Text Based Center of the Hotbox with a Custom Icon.
If the Option is checked, new options will become visible to set the icon and configure the icon style

- Center Transparent
The Center Transparent Setting determines if a background is drawn behind the Button Icon


- Center Fixed Icon Size
If on, the original icon size (resolution of supplied image) is used to draw the icon.
If off, the supplied image is rescaled to fill the Center Button Width and Height
- Center Icon
Select an Image from Disc to display as an Icon if Use Icon is turned on.
|
|
Since icons are loaded each time a hotbox is launched, the icon file size should be as small as possible ! |
While Icon paths are defined as an absolute path, the Hotbox Systems has several methods to locate an icon even
if the file path on disc has changed:
- If the file path on disc no longer exists but a file with the name exists in the current Hotbox Folder, this file is used instead.
|
|
It is recommended to always place icon files inside your Hotbox Configuration folder to not loose them |
- If an icon is picked from the Mari Installation Folder (e.g C:\Program Files\Mari4.5v1\Bundle\Media\Icons) the path
is automatically converted to a Mari Icon Path, meaning it will always be found regardless
- If an icon is picked from the Extension Pack Installation Folder the path
is automatically converted to a Extension Pack Icon Path, meaning it will always be found regardless
- Center Color
Determines the background color of the Center Identifier Button of a Hotbox

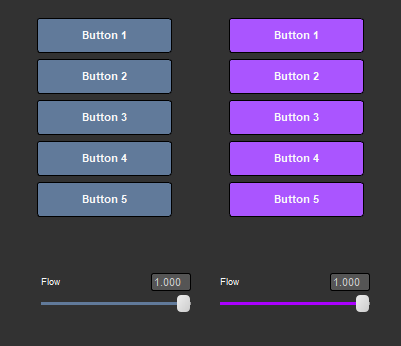
- Button Color
Determines the background color of buttons and slider color for sliders
|
|
This setting can be overridden per button in the Button Settings |

- Submenu Color
Determines the background color of buttons that open a submenu

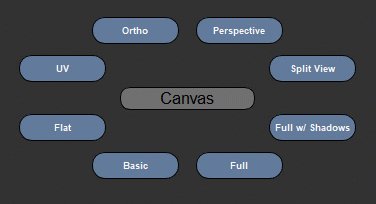
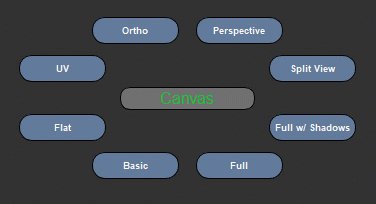
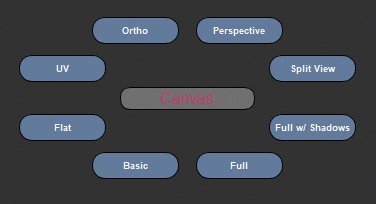
- Center Text Color
Determines the Font Color of the Center Button

- Button Text Color
Determines the Font Color of the Center Button
|
|
This setting can be overridden per button in the Button Settings |

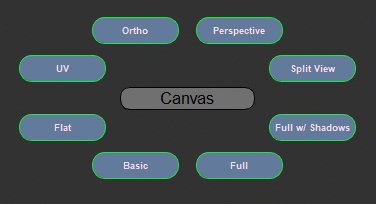
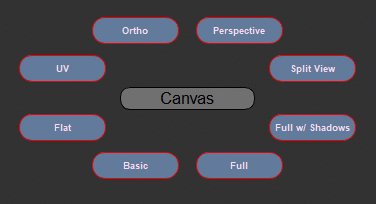
- Center Border Color
Determines the Color of the Center Button Border

- Button Border Color
Determines the Color of the Button Border
|
|
This setting can be overridden per button in the Button Settings |

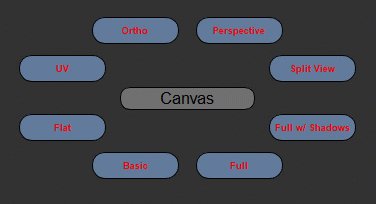
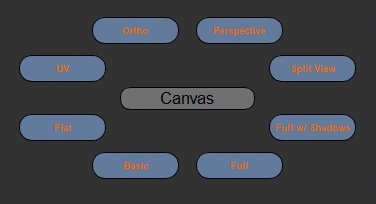
- Highlight Color Scheme
Determines the Mouse-Over Highlight Color of a Button
- MARI HIGHLIGHT COLOR SCHEME

- MAYA HIGHLIGHT COLOR SCHEME

- CUSTOM HIGHLIGHT COLOR SCHEME

- Center Height
Determines the Height of the center button

- Center Width
Determines the width of the center button

- Center Roundness
Determines the Corner Radius of the Center Button
|
|
The maximum corner radius is determined by the Center Width and Height |

- Button Height
Determines the Height of buttons
|
|
This setting can be overridden per button in the Button Settings |

- Button Width
Determines the width of buttons
|
|
This setting can be overridden per button in the Button Settings |

- Button Roundness
Determines the Corner Radius of Buttons
|
|
The maximum corner radius is determined by the Button Width and Height |
|
|
This setting can be overridden per button in the Button Settings |

The Backdrop allows you to define a background plane for your Menu to improve readability and visibility
Example of a number of Buttons placed inside a black backdrop

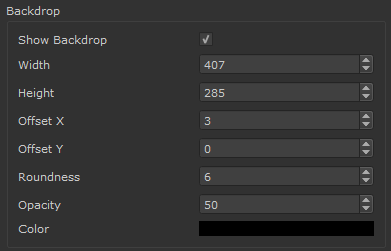
Available Backdrop Settings

- Show Backdrop
Determines if a Backdrop is drawn
- Width
Sets the horizontal size of the Backdrop
- Height
Sets the vertical size of the Backdrop
- Offset X / Y
Positions the Backdrop
- Roundness
Determines the Corner Radius of the Backdrop
|
|
The maximum corner radius is determined by the Backdrop Width and Height |
- Opacity
Determines the Opacity of the Backdrop
- Color
Determines the Color of the Backdrop
